Product Listing UX: 3 Key Design Principles for Product Listing Information
Users select and reject products in the product listing pages based on the information available about each item. We’ve previously documented that 46% of e-commerce site have severe usability issues because they display too few product attributes in the product listings.
However, we’ve also found during our usability research that how the list item information is displayed can be almost as important as having it in the first place. More specifically, testing revealing that:
- 64% of e-commerce sites impede users ability to compare the product in their list due to inconsistencies in the listed product attributes.
- 50% of e-commerce sites make it needlessly difficult to scan and read the included product attributes, because it’s all just included as one long “product title”, cramming 2-5 lines full of technical specs.
- 76% of sites neglect the principles of progressive disclosure, and always display the same amount of information for all product list items, instead of progressively showing extra information for items the user has shown an interest in.
These 3 were during testing individually observed to be the direct cause of site abandonments. Combined matters get even worse and can pose users with severe friction on as they try to figure out what products in the list to open and examine further, and which items they can safely disregard. In this article we’ll present 3 findings from our Product Lists & Filtering research on how to design and present the product list information for category listings.
Prerequisite: Including the Right Information in Product List Items
A prerequisite to optimizing how list item information is displayed is to even have the correct information available in the first place. We’ve presented our test findings on that here: E-Commerce UX: What Information to Display in Product Listings (46% Get it Wrong)
In practice 46% of sites lack category-specific attributes, e.g. seen here at Office Depot. This is observed to make it very difficult for users to successfully evaluate and choose a product as they’ll have to visit each and every product page.
In comparison, when testing sites with sufficient category-specific attributes (e.g. seen here at B&H Photo) the test subjects had a higher overall success-rate.
In summary, our research studies have shown that there are two general groups of attributes that should be included in all list items: Universal Attributes and Category-Specific Attributes.
- Universal Attributes are essential to virtually all products throughout the site and include: Price (and Price Per Unit for multi-quantity units), Product thumbnails, Product title or type, Product variations (colors, sizes, materials, capacity), and User ratings.
- Category-Specific Attributes are meanwhile unique to each product vertical and can therefore vary from category to category. For example, category-specific specs for toy products can be “Age Rating”, while for smartphones it might be specs like “Screen Size” and “Storage Capacity”, etc.
Including all applicable Universal Attributes and 1-3 Category-Specific Attributes listed for each product list item, was found to strike the best balance between providing the user with just enough information to accurately evaluate and compare the listed products, while at the same time avoiding information overload and intimidating product listings.
With the needed information defined, we’ll in the following present the 3 key aspects of how to design the list item information, which in particular will focus on the category-specific attributes:
1) Comparison… through Information Consistency
During testing the subjects would often skip products without certain attributes listed, or even worse believe the product didn’t have a particular feature because it wasn’t listed.
It’s therefore important to include product attributes consistently across list items presented in the same product list. When information is included or presented inconsistently across list items, users have a difficult time comparing them and may pass over numerous perfectly relevant products.
On Amazon, the release date wasn’t included in the title of all the list items, forcing this subject to open the product page of those movies to check their release date. While Amazon has this information readily available at the product page, they don’t include it consistently in the list item.
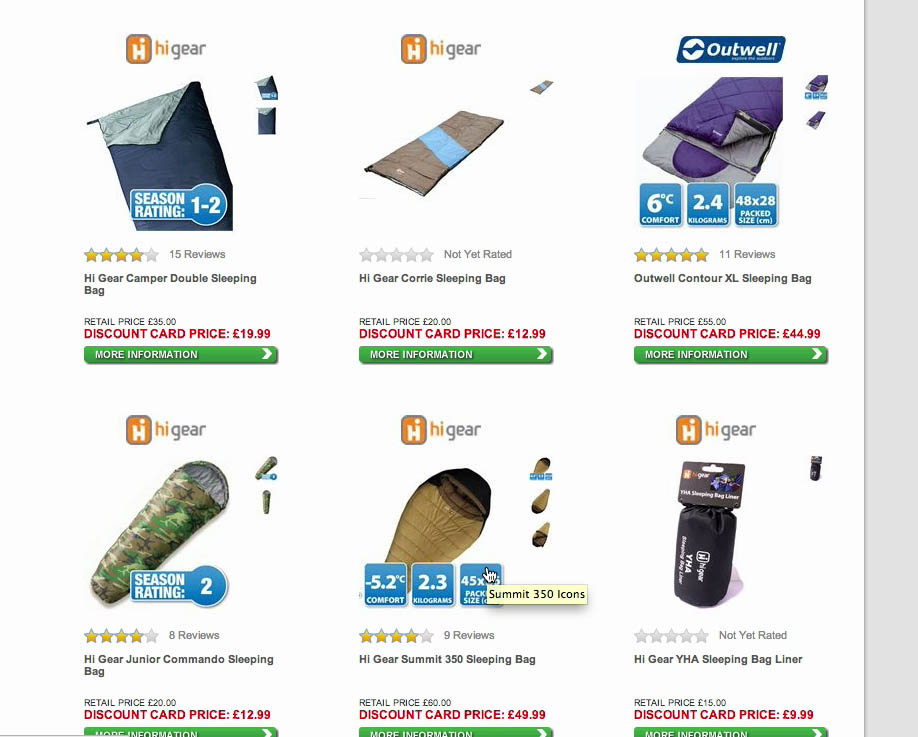
“It would be nice if the temperature was included in each so I wouldn’t have to waste time on those that doesn’t fit my need”, a subject explained while browsing a list of search results. Notice how only some of the sleeping bags include temperature rating and weight. After opening a few product pages only to look for those attributes, most of the subjects would simply begin to ignore all those list items without the attribute and consider only the few products that listed it.
During testing, whenever a site included different product attributes across the list items in a product list, or presented those attributes inconsistently, the subjects would find it difficult to evaluate, compare, and select between those products.
For example, if an electronics site only included “Battery time” for some of the laptops in a product list, the subjects would naturally have a difficult time comparing those list items with the attribute listed against those without it. In this instance, the user has two options:
- Open all those products where the attribute isn’t listed and try to find it on the product pages, or
- Skip all products without the attribute (i.e., consider and compare only those items with the information listed).
The first leads to a significant amount of friction in the user’s product finding and evaluation process, and the second cause users to miss out on highly relevant products. Despite these issues we’ve found that 64% of e-commerce sites have highly inconsistent inclusion of product specs in multiple of their primary product categories. If relying on vendor data from multiple vendors creating consistency is in practice often attainable by post-processing vendor data to align it, before it’s used on the live site.
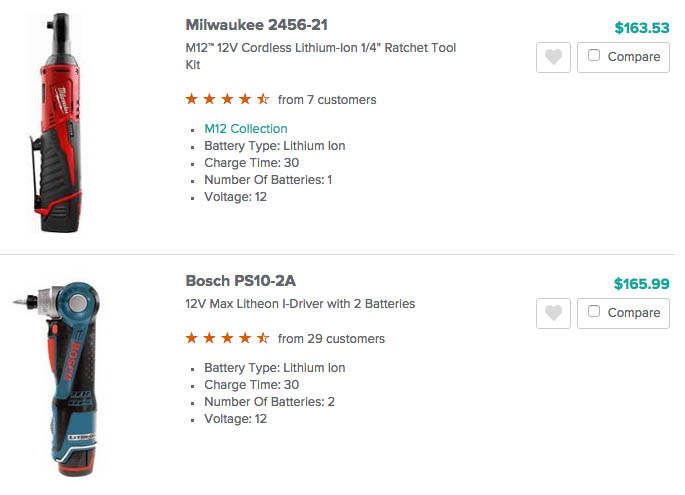
While the product specs are consistently included for all items at Northern Tool, the display sequence varies from item to item, making it difficult to scan and compare, when e.g. the volt-rating is sometimes listed in the 1st line, but for other items are in the 3rd line. Similarly some items read “1/2in. Chuck” while others simply read “1/2in.” make it unclear if it’s the same spec.
Notice how the “Compatibility” information in these three list items are all articulated very differently at Newegg. While the first and last are similar, the latter is clear about being compatible with multiple products within a series, while the first only indicates compatibility by series of products.
Another consistency aspect, besides listing all the same specs for all products in the list, is ensuring that those attributes are presented consistently. When the same product attribute is presented in different ways across list items, it becomes needlessly difficult for the user to scan the products across this attribute. Or even worse, it may become unclear to the user if the attribute is even comparable across the list items.
More specifically, it’s important that the product information adopt the same structure, labelling and unit of measure (to increase comparability), and that the specs are listed in a consistent sequence (to increase scannability).
2) Scannability… through Separate Entities
While simply making the title of each product a grab-bag of product name, type, brand, and other product specifications may be convenient for site owners when creating products, testing showed that it sure isn’t convenient for users who are forced to read these long unstructured strings of mixed text.
Rakuten’s product lists suffer from poor scannability. All product specifications are simply thrown into the product title. For the user to evaluate and compare these products, they will have to mentally break each title down into its various components.
Notice how even for less spec-driven verticals, like for watches here seen at Macy’s, a few specs like brand, size and strap material can come across as a large block of text. Not only is this difficult to scan, but it also make it difficult to achieve an appealing list layout (important in visually-driven industries).
When all these product specifications are mixed together rather than presented as separate entities, users will have to read the entire title and mentally break it down into its various sub-components, and do this for each and every single list item if they want to properly determine its relevance.
In practice, the test subjects wouldn’t bother doing this and instead scanned only 5 to 10 products (missing out on numerous relevant products) or very briefly skimmed more products but without properly deconstructing their titles and consequently ending up rejecting and investigating products based on inaccurate assumptions (resulting in the user rejecting a great number of relevant products and wasting time on irrelevant ones).
At the most basic level the product title or brand can be a separate entity from the product specs, as seen on Diapers.com.
For more spec-heavy products listing the category-specific attributes independently from each other increases scannability significantly, as seen here on Build.com.
It’s therefore important that list item information is displayed as separate entities so users can easily distinguish them at a glance, and more easily compare them across products, with the user’s eyes being able to move from one clearly defined product attribute to another.
Notice how product type and name are separated at IKEA, making it much easier to scan both.
When name, product type, number of items, materials, etc. are all presented as one long product “title” – here seen at Sears – users have a much more difficult time scanning the list items.
Even list items with very few attributes can benefit from styling it as separate entities. If wanting to keep the attributes on the same line they can be separated by either whitespace or font tweaks.
Despite the significant improvements it provides in terms of scannability, we’ve found during our benchmarking that 50% of sites do not display their category-specific attributes as separate entities, but instead include it all in one long title of unformatted text.
3) Overview… through Progressive Disclosure
The list item is a balancing act: at one hand users need enough information to to be able to make an informed decision about which products to open and which to skip – but at the other hand users need to establish an overview of the products available to them. So while too little information can be highly problematic, so can too much. (Display too little information is the most common issue.)
During testing we’ve observed a simple technique to perform very well for mitigating this list item balancing dilemma: utilizing the mouse hover state to display additional information or images. During our usability study of 19 leading e-commerce sites, this extra layer of hover-enabled textual or visual information was observed to drastically reduce wasteful “pogo-sticking”, where the user heads back and forth between the product list and product pages only to discard irrelevant products.
A mockup of how Rakuten could greatly improve the scannability of their product lists by only showing additional product attributes on hover.
More visually-driven verticals can also benefit from a hover state. For instance, here, Crate&Barrel reveals an additional product thumbnail on mouse hover.
Displaying additional list item information on mouse hover is observed to lead to less time spent on irrelevant products, and more time spent with relevant ones – resulting in an overall higher rate of success at the tested e-commerce sites adopting this design. Clearly this benefits both users and business. Yet, our usability benchmarks reveal that just 6% of e-commerce sites display additional textual information on hover, and only 18% show additional images on hover. In other words 76% of e-commerce sites don’t utilize this powerful hover state.
It is however vital that only secondary product attributes are relegated to a hover-state since users will not be able to compare these specs directly (and won’t be available on touch devices without additional implementation). This should therefore be considered a bonus layer of information provided to the user to help them better determine which of the product list items that initially sparked their interest they should pursue further. For more on this, see all our hover findings in Product Lists: Display Extra Information on Hover (76% Don’t).
Note that while ‘Quick Views’ may seem like a similar way to address the issue, we have consistently observed that Quick Views cause usability issues, and tends to be a symptom-treatment of inadequate list item information and design.
Making the Most of Product Listing Design by Optimizing Scannability & Information Density
In essence the findings can be summarized quite simply with two considerations for product list item UX design: First, e-commerce sites must ensure their product list items include all Essential Attributes (price, thumbnail, product title or type, variations, and user ratings) along with 1-3 Category-Specific Attributes. Second, with the right list item information in place, e-commerce sites must ensure that the design of this information allows for:
- Comparison through Information Consistency – both in terms of what information is included and the sequence in which it is displayed.
- Scannability through Separate Entities – avoid embedding specs in titles; instead style attributes as separate entities.
- Overview through Progressive Disclosure – consider utilizing mouse hover to show additional (secondary) item information and possible a new thumbnail (e.g. different product angle).
This is of course easier said than done. At its most basic it requires well-structured product data (to #2 separate entities and #3 display progressively) and post-processing of supplier-provided product information (to ensure #1 data consistency). However, considering that these increase the user’s ability to compare, scan, and evaluate, all category listings throughout an e-commerce site – and more poignantly, that violating any of the three was observed to cause abandonments – it’s an effort easily worth the investment.
User experience research, delivered twice a month
Join 25,000+ readers and get Baymard’s research articles by RSS feed or
Topics include user experience, web design, and e-commerce
Articles are always delivered ad-free and in their full length
1-click unsubscribe at any time
Related Articles
More E-Commerce Research
Free Research Content:
- Popular Articles · a listing of our most popular research-based articles on e-commerce UX
- UX Benchmark · benchmark with case studies of 93 major e-commerce sites ranked by e-commerce UX performance
- Page Designs · navigate 8,400+ manually annotated full-page screenshots categorized by page type
Products & Services:
- Baymard Premium · full access to all 582 research-based design guidelines, UX case studies, page designs, and review tool ($720-$3,000 / year, based on plan)
- UX Audit · get an in-depth analysis of your site’s UX, conducted by a Baymard researcher ($1,900-$9,700 based on scope)
Comments
© 2021 Baymard Institute US: +1 (315) 216-7151 EU: +45 3696 9567 info@baymard.com















Greg RandallJune 10, 2016
Hi Christian,
Great article, thank you for publishing. Overall I agree with your comments, especially near the end where you mention beware of “quick views”. I also agree.
One point worth noting to your readership, while I agree with utilising hover effects to present more relevant information as you have mentioned above, special care for this solution is required for mobile screens where hover states are not obvious.
For example, the addition of a symbol (or icon) could be applied to mobile screens signifying there is more content to view. This could be a “plus” symbol or a “downward arrow” or something that is an obvious finger target which does not obstruct people from selecting the product to click through to the product detail page.
Many implementations of the hover effect do not translate well to mobile and can lead to people tapping on the thumbnail twice to see product detail content.
Thanks,
Greg
Christian, Baymard InstituteJune 14, 2016
We generally recommend to disable that hover view on mobile (to avoid double tap) – this is why it’s crucial that it’s only secondary information which is displayed on hover: see more of our findings for using hover in list items:
http://baymard.com/blog/secondary-hover-information
Daniel aJune 12, 2016
Great piece!
A few things:
1. If you are new and the product doesn’t have user ratings, will you still show them?
2. How will you show extra bonus data on mobile?
3. Showing a lot of information also makes the box much bigger and creates an issue with “above the fold” items. .
4. What happens when you compare services and not tangible goods?
Thanks
Daniel.
David RiethofMarch 27, 2018
It’s great to see UX articles that focus on the content and product data! Too many just focus on UI and the latest trends.
However, I do worry about your recommendation on revealing additional specifications on hover on desktop. It’s difficult to remember a list of specifications that disappear as soon as you stop hovering, making it hard to “scan” a long product list and compare multiple products this way (e.g., you’d have to hover 10 times to compare 10 products). And as someone else already mentioned, information in hover states would simply be missing in mobile.
Isn’t a better solution just to make room in the product result for showing the key specifications without a hover state?
Christian, Baymard InstituteApril 3, 2018
Hi David, yes core product information should be displayed permanently and directly as “list item” information. However, it’s limited how much information that can be permanently displayed.
Displaying additional list item information on mouse hover is observed to lead to less time spent on irrelevant products, and more time spent with relevant ones – resulting in an overall higher rate of success at the tested e-commerce sites adopting this design. Clearly this benefits both users and business. Yet, our usability benchmarks reveal that just 6% of e-commerce sites display additional textual information on hover, and only 18% show additional images on hover. In other words 76% of e-commerce sites don’t utilize this powerful hover state.
This is why it’s vital that only secondary product attributes are relegated to a hover-state since users will not be able to compare these specs directly. This should therefore be considered a bonus layer of information provided to the user to help them better determine which of the product list items that initially sparked their interest they should pursue further.
For more on this, see all our hover findings in Product Lists: Display Extra Information on Hover (76% Don’t): https://baymard.com/blog/secondary-hover-information